6 Squarespace block hacks to save business hours every week
As a Squarespace website designer, one of my absolute favorite things to do for my clients is find ways to make their website save them time in their business!
I see SO many business owners not taking advantage of the amazing website features Squarespace offers and instead are slogging through hours of busy-work every week that could be completely automated by their website.
I am on a mission to eliminate this time-sucking work and help you put your website to work!
Who's down for a 24/7 marketing, customer service, sales and general help employee that you only pay $12/month for? I know I am! And I could imagine just about every one of you out there would be into that too.
So, in today's post Imma share the Squarespace blocks that are going to be mega-time savers, as well as show you some specific examples of how I've used these to automate both my business and the businesses of my fab clients.
I 100% welcome you to steal these Squarespace block time saver strategies and implement them in your own site & business!
You can sign up for a free trial of Squarespace here and I also got ya a little off the price, use code PAIGE10 for 10% off your first year. (Yes, that's an affiliate link!)
1. Form block
The form block has SO many possibilities to automate business tasks I almost don't know where to begin! If you think all your form block can do is collect visitors name, email and a message, I'm here to show you the light!
I think I'll start by sharing 3 examples of situations I've used the form block to automate tasks, however I'm confident that if you do a little deep thinking into your own business, you can find even more than these 3 situations to use the form block.
Use a form block to validate new product & service ideas.
On my Work With Me page I have both an area for my current services plus a 'Coming Soon' section.
I have a few ideas of new services to offer, and in order to validate my ideas and get a gauge for how interested my visitors are in them I add 'get notified' buttons which prompts a visitor to input their email and they get added to a sheet in my Google Drive. I then go check on my Google Drive sheets every now and again, see which ones have the most emails and then I can tell which products/services are worth my time developing.
This one is of course a double-whammy because I then have a list of email addresses to sell my new product/service to! 🙌💃
How to set this up: Add a form block, make the only field to be collected the 'email' field, set the storage option to be Google Drive, and (if you want the buttons styled like mine in my example) enable 'lightbox mode.'
Use a form block to conduct an ongoing set-it-and-forget-it survey
I have run 2 types of surveys in the past, an annual blog reader survey which took LOTS of time and effort to promote, and a 'set-it-and-forget-it' survey which has collected over 600 responses in the past couple months for which I do 0 promotion of.
I detail testing both in this post: My favorite set-it-and-forget-it survey collection method
Whenever someone opts-in to my email list, they get redirected to my survey page, which holds a quick 4-5 question form. I never need to promote this survey and its gotten me wayyyy more responses than my annual survey which I spent loads of time promoting. Not bad, amiright?!
How to set this up: Add an opt-in form somewhere on your website, set the 'redirect' page to be your survey page (if you're using something like ConvertKit), or set the thank you message to invite and link them to your survey page (if you're using the Squarespace newsletter block and Mailchimp). Add a form with your survey questions, and connect it up to Google Drive.
Use a form block to collect absolutely all the info you need from potential clients
This is a pretty obvious one, but I swear hardly anyone is doing this! (You might very well be guilty too!)
I come across SO many websites that have a contact form asking for name, email, and message. Then the business owner responds with a whole host of other questions to get they info they need to start working with the person who inquired.
Can I just ask ... why?! Why are you doing that? It doesn't need to be that way!
Use your contact or inquiry forms to collect ALL the info you need, and for the love of frozen margs, don't waste your time copying & pasting a canned email response ever again!
Give your life a good hard think and ask yourself, when someone gets in touch through your contact form, what do you do next? Do you ask them more questions in an email? If the answer is yes, I'm giving you a non-negotiable task that you must complete today to go and add new fields to your contact form asking the questions you normally follow up with.
(Sorry to be harsh, but this one has gotten to me lately.)
2. Acuity block
Use the Acuity block to schedule all appointments & classes
When you learn what Acuity can do for your business (and that it comes completely free when you have a Squarespace website) I just know you're going to jump for joy!
I'll just quote Acuity's website to tell you exactly what Acuity does.
"Clients can quickly view your real-time availability and self-book their own appointments—and even pay online, reschedule with a click, and eliminate 100% of the drudgery. (Official term)."
If you spend even 1 minute of your day dealing with scheduling meetings, appointments or coffee dates, I'm here to tell you that is 100% wasted time and you will never need to do that again! 😃🍾
Here's an example of Acuity used to it's fullest potential.
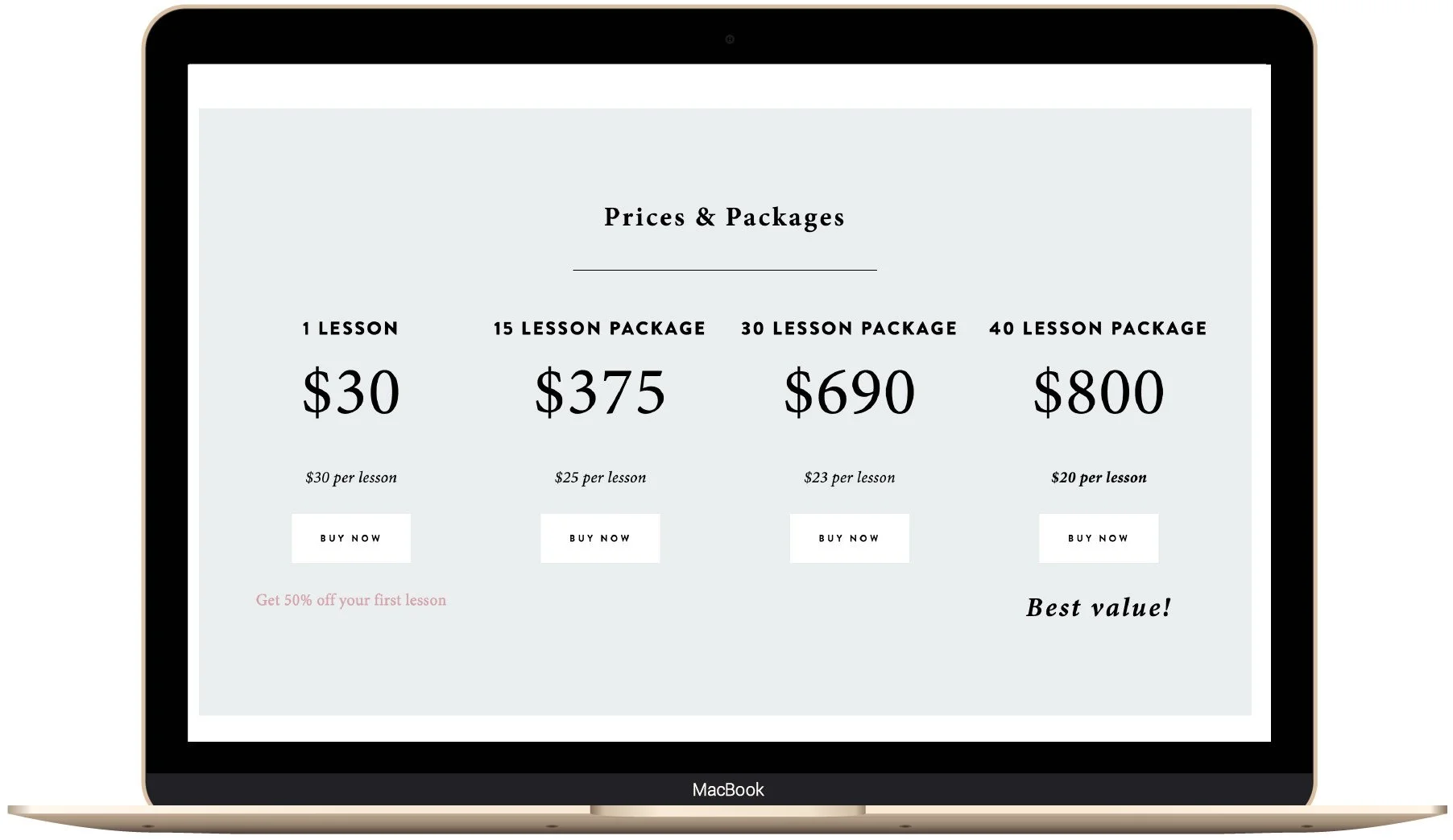
Rebecca is a past client that is an online English teacher. She has students purchase packages of classes with her online (using Acuity) and they schedule their own class times into her available time slots. For every appointment they schedule, Acuity deducts one class from their package of classes, and if they need to change class times, they can do it themselves. The Acuity confirmation email also gives the link to their virtual classroom.
Rebecca can set 'class hours' in Acuity, and if she's ever busy with something and has time blocked off in her Google Calendar, that time will be automatically blocked off in Acuity, even if it's normally 'class time.'
Students never contact Rebecca once to buy a package of classes, pick a class time or reschedule. Acuity does it ALL. She just wakes up, checks her Acuity appointments, and heads over to her virtual classroom.
It's pretty darn powerful and has so many options, though if you also want to use it for basic stuff like scheduling tours of your wedding venue for brides, or setting up a 'free consul call' it can do that too.
How to set this up: This video shows you how!
3. Text block
Use the text block to explain your products/services, and answer FAQ
So many business owners feel the need to get on the phone or meet someone in person to explain what they do, how they do it and why clients should work with them.
I'm here to challenge you to use the text on your website to communicate that message instead of explaining this over again and again to each and every potential client. I know it can be hard to write the copy for your website, but once you do, you'll have saved yourself from having the same conversation over and over again.
Also, the text block is perfect for making a FAQ, an absolute must-have on all websites!
Pro tip: Put your FAQ on your Contact page. If someone is on the page to get in touch with you, they likely have a question. Putting your FAQ here gets it right in front of the people who are about to pop an email into your inbox, further adding to your time spent in your inbox.
How to set this up: Click an insert point anywhere on any page, and select a text block, then get typing!
4. Blog
Use the blog to answer all FAQ that need a more in-depth answer
Okay, this one isn't technically a block but instead a 'feature' of Squarespace. Blogs can be immensely helpful for explaining questions you get on the regular but also need a bit more room to explain something than makes sense in a little FAQ area.
For example, in my business I'm constantly getting asked by potential clients if Squarespace makes sense for their business, what Squarespace can and can't do, what my web design process looks like, etc.
Those have all since become blog posts, which I can easily link them to when I get questions, instead of having to write out a massive new answer every time.
Related:
How to set this up: Add a 'blog' page, click the plus button to add a new post, and get writing!
5. Button block
Use a button block to distribute PDF downloadable files
"Really a button block?" Really, really!
Need to distribute information to your site visitors? Use the button block and attached a PDF download to it.
For the upcoming webinars I'm hosting, instead of emailing each webinar attendee the workbook that goes along with the class, they can click my 'download workbook' button to grab a copy.
How to set this up: Click an insert point on any page, add the 'button' block. In the 'clickthrough URL' field select 'files' and upload your PDF. Click save & voila!
6. Donations block
Collect donation payments online
Instead of dealing with the paperwork of donations, simply add a 'donations block' to your site. Link it up to your Stripe account, and funds will automatically go from your donations block to Stripe to your bank account. Easy peasy!
How to set it up: Follow this guide for set up deets.
You'll also love ...
Website heatmap: Why you need one & what to do with the info collected
Boost your Squarespace SEO with one simple step that you probably haven’t heard of!
Which Squarespace templates have a sidebar, index, parallax, second navigation + more!
The one thing you need on every page of your website to increase conversions
8 reasons I chose to build my business's online home on Squarespace