This is by far the most useful and underrated block in Squarespace
Which block do I use most in all of my site designs?
Whichever block you're thinking of, I can almost guarantee that it's not the one.
The most useful block in Squarespace? The spacer block.
Yep, that little spacer can help you achieve some amazing designs!
Let me show you how.
You can sign up for a free trial of Squarespace here and I also got ya a little off the price, use code PAIGE10 for 10% off your first year. (Yes, that's an affiliate link!)
1. Use spacers to heighten your banner image
Take a look at these two versions of the same content. Which looks better?
Some templates change the height of the banner image by an option within the Style Editor, but most have their height controlled by spacer blocks.
(The method of using spacer blocks to heighten your banner image height will only work if you're using a template that allows you to add any block on top of the banner. Which templates are those? Check this comparison chart to see which templates can achieve this.)
So, here's the steps.
Upload your banner image to the settings area of your page. Click save.
Then hover over the content area of the page and select the edit button. This will allow you to add blocks on top of the banners.
Add in some spacer blocks.
Pro tip: Instead of adding a spacer block and then clicking and dragging to make it larger, and therefore make the banner taller, add multiple spacer blocks and leave them at their regular size.
Why? You can count the number of spacer blocks you place in a banner area, and once you've added a number you're happy with, you can remember the number and be sure to add the same number to any other banner images on your site.
Why does this matter? All of your banner images will then be the same height, making your site look consistent and clean! Which is what we're all going for, right? Right!
2. Use spacers to add white space and to draw attention to the important stuff
#1 tell tale sign of a DIY'ed website?
The website looks like cluttered and messy, with every bit of content on the page shouting for attention. Eeeeek!
Now, Google and Yahoo don't use Squarespace for their sites by any means, but the look of their home pages do tend to drive home the importance of a clean design.
Yahoo's page is full of #allthethings, packed tightly into a small space, all looking for attention. Meanwhile, Google went quite another route. Google knows people go to it's site to search. So they made the search function front and center and cleared out all the rest of the noise.
Who runs the world? Beyonce! ... Followed closely by Google. So be like Google, not Yahoo. Clean up your site design.
To do this in Squarespace, use the spacer block.
Spacer blocks are the best way to add some white space, and give each section of your page the space and breathing room it deserves.
You can either place spacer blocks above and below your content to add some breathing room between one section and the next on your page, or also use them on the sides of your content to contain the content to a thinner section of the page.
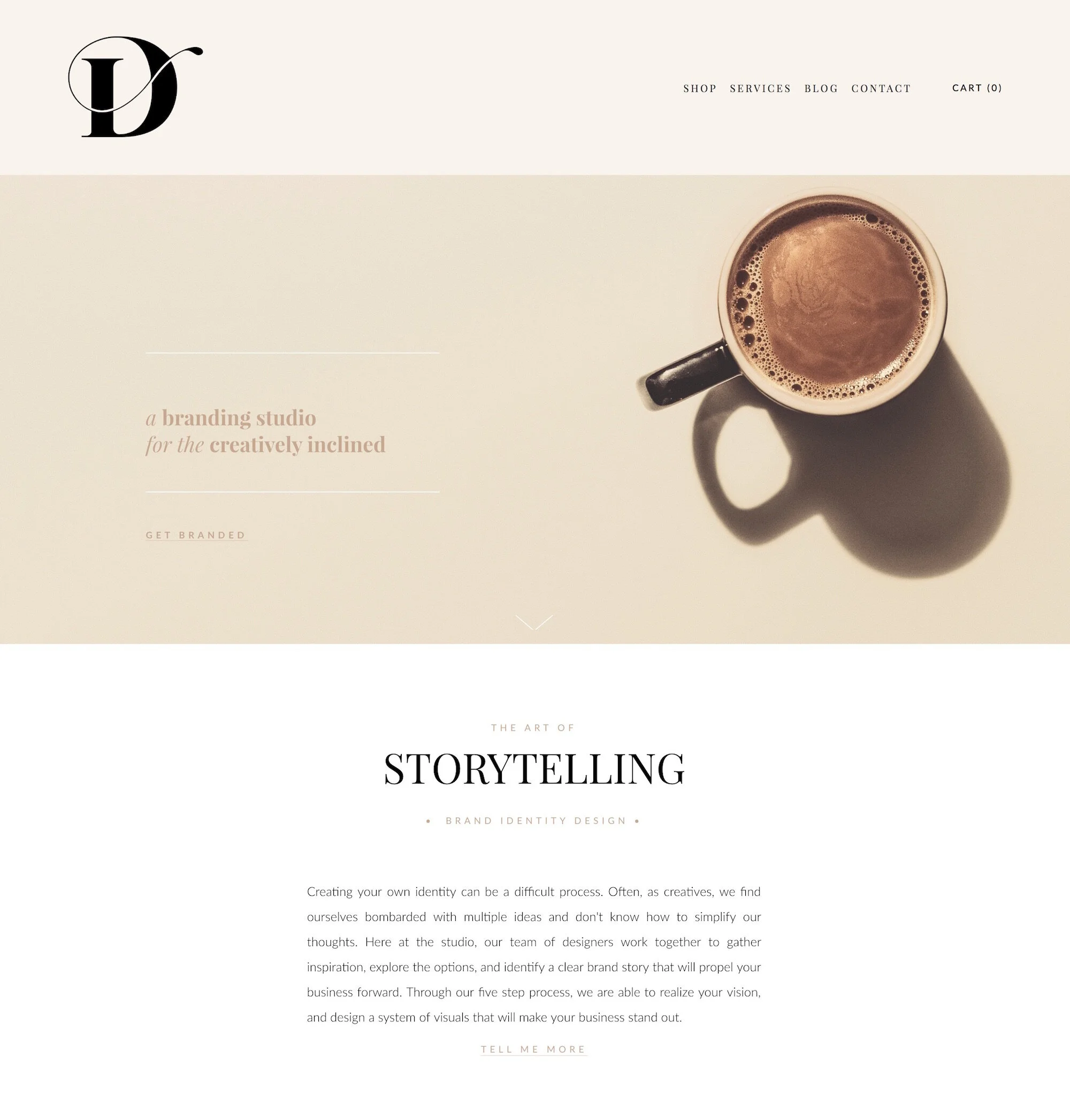
Here's a fabulous example of this done well from Drop Cap Design. See the 'storytelling' bit on the white space? There's spacers above, below, to the left and right in order to really give the content it's own section, making the site feel clean and organized.
3. Use spacer blocks to create grid layouts
Having one icon, image or text block stack one upon the next all the way down the page would lead to a pretty boring site design.
You can drag and drop a bunch of spacer blocks side by side to create a grid and then drop your content below each spacer block, to ensure each piece of content has it's own space.
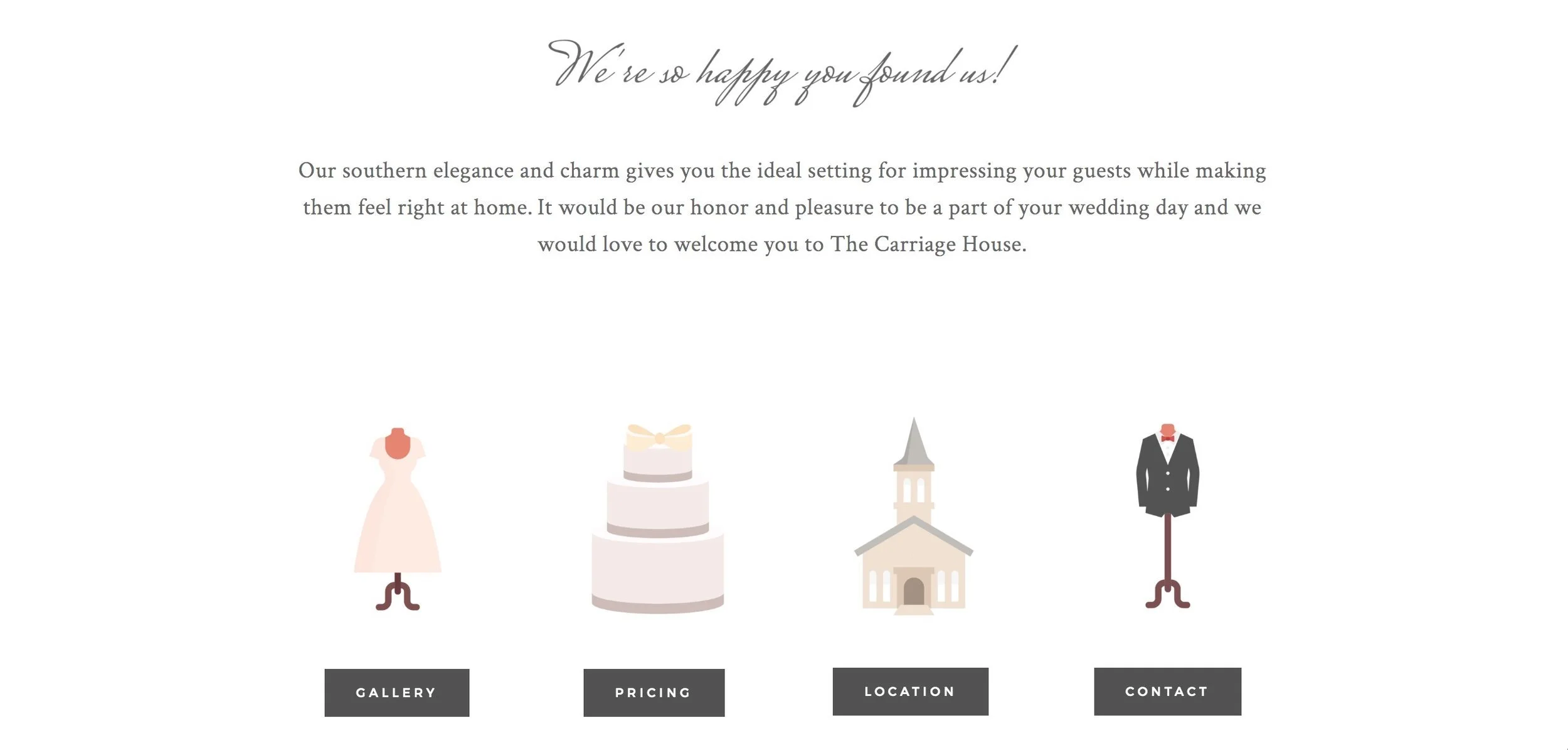
Here's an example of arranging 4 icons and buttons in a side-by-side grid on one of my past clients, The Carriage House Houston's site.
One the front end it looks like the image on the left, on the back end, you can see all the spacer blocks arranged side by side to create the grid layout.
There you have it, 3 easy ways to use the spacer block, Squarespaces most underrated block by far!
I promise with some intentional use of the spacer block, your site is going to make giant leaps and strides towards the clean look you've been dreaming of!