A beginners guide to Squarespace index pages
Index pages are one of the best parts of Squarespace, but they're not something most new Squarespacers (new word, like it?) make much use of. I'd love to show you today exactly what index pages are, how to create one, and tips on using them.
Here's all the important stuff you need to know about Squarespace index pages.
You can sign up for a free trial of Squarespace here and I also got ya a little off the price, use code PAIGE10 for 10% off your first year. (Yes, that's an affiliate link!)
What the heck is a Squarespace index page? Why use one?
Great question there bud, I'm so glad you asked!
So an 'index page' is a bunch of regular Squarespace pages, stacked one below the next. You can then style each page in an index differently. This creates those long scrolling pages which can have lots of fun designey bits (technical word) to them.
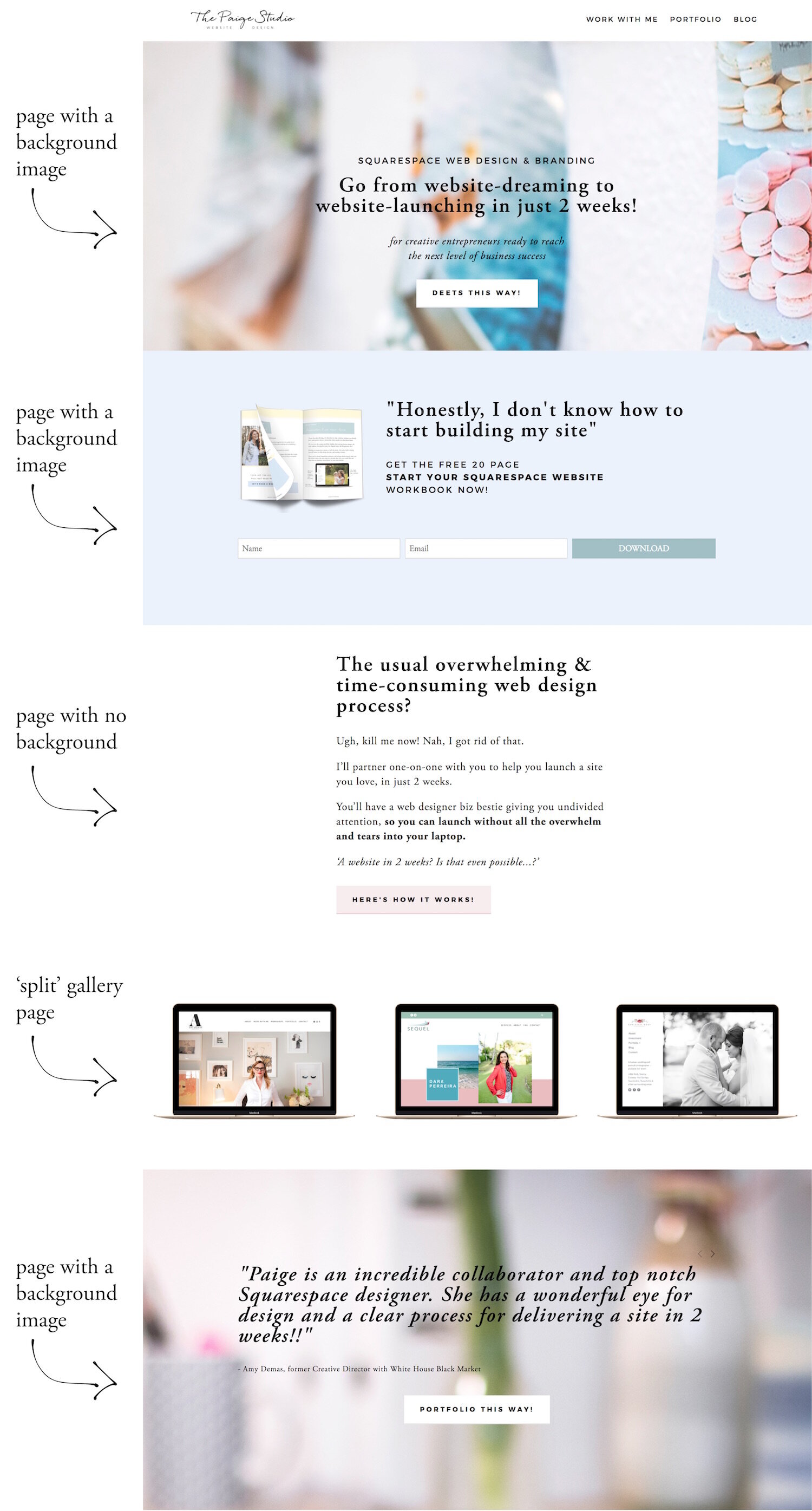
Here's an example of an index page.
Everywhere there's an arrow, that indicates a new page in the index.
Had I used a regular page as opposed to an index, I would have been able to have the banner image at the top as normal, but the rest of the page all the way down would have had a white background. Not very visually interesting, right?
Also, you'll see in the arrows to the left side of the photo above I also put a gallery page within my index. That means I can have those laptop images side by side, of equal size, reaching almost the edges of the page. If I had used a regular page and added those laptop photos as image blocks, there would have been much more padding to the left and right of them.
Now you'll notice the area with the blue background in the photo above with the opt-in gift, text and opt-in box I titled it also as a 'page with a background image'.
Technically this is correct. I didn't use an image in the normal sense of the word, like a photo, rather I created an 'image' in Illustrator (this can also be done in Canva) with just a blue rectangular shape. I then exported my 'blue image' and uploaded it to the banner area of that specific Squarespace page. Now it looks like there's a blue background, which it is, but technically it's just a photo of blue making the background look like that.
A lot of people struggle with trying to code a specific section of their page to have a different color background, and I'm here to let you know that it can be soooo much easier.
Just create an image of your desired background color and upload it to the banner area of that page. SO much easier!
Okay, so now you know what an index page is and why you might want to use one, let's go a bit deeper!
How to Create an index page in Squarespace
Click the plus button to add a new page
Select 'index page'
Name your index page
Click 'add section'
Select either 'content' (a regular page) or 'gallery'
Add your content blocks to the page
Optional: Add a background image/color by clicking the gear icon of a specific content section, then clicking over to design, then uploading a photo
Continue adding sections, adding the content for each section and optionally adding background images/colors to different sections.
How to rearrange pages in an index
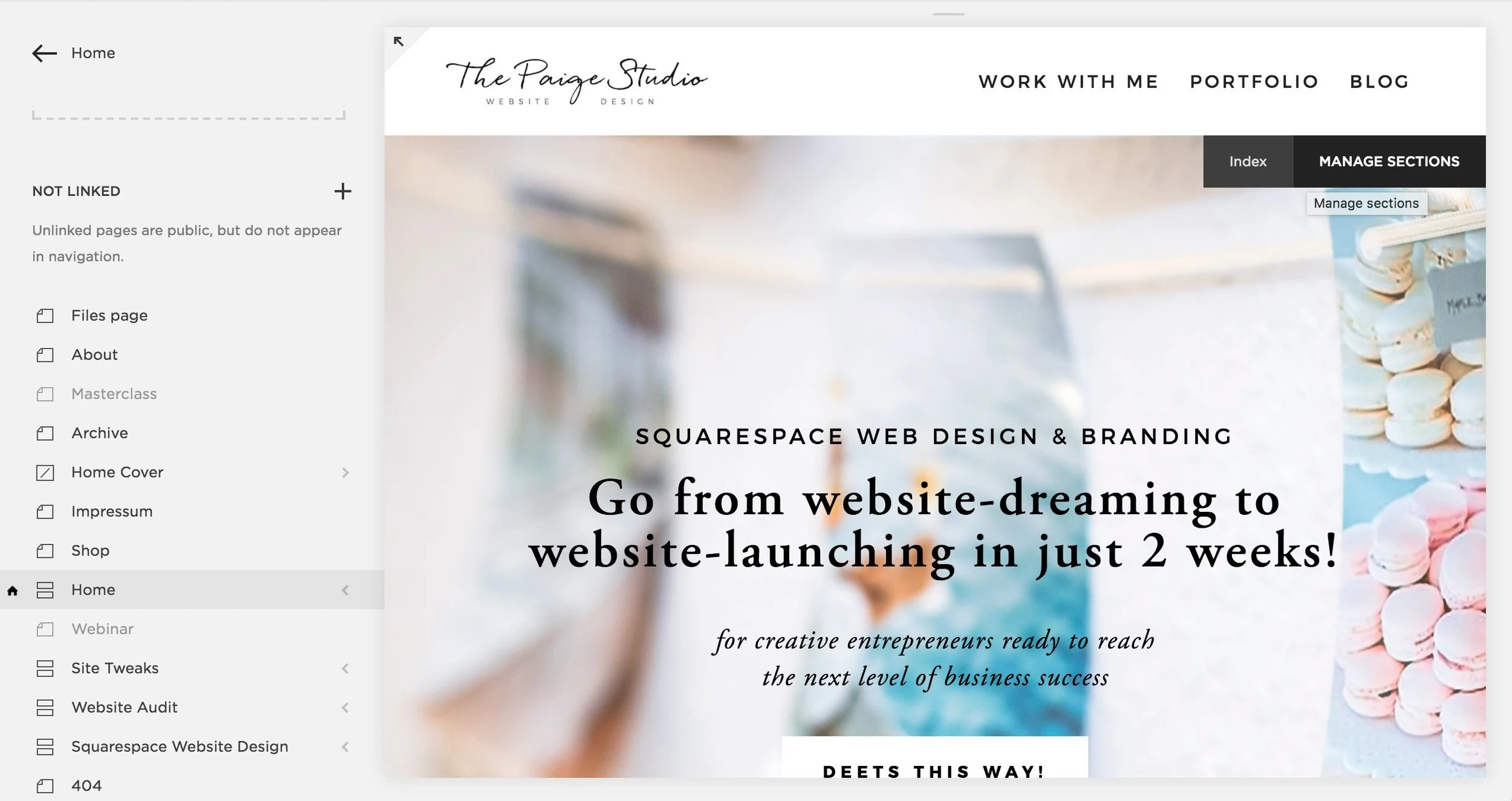
If once you've added your sections to an index you'd like to play around with which one comes first, second, third, etc., then hover your mouse over one of the index page sections, in the top right corner a 'manage sections' grey box will appear.
Click on it and you'll be 'zoomed out' of your index page. From there you'll easily be able to see the many sections stacked one on top of the next and you may begin clicking and dragging the sections into a different order. Click save and your new arrange will be saved.
How to change spacing/padding
You might notice the spacing with the sections with and without image backgrounds is different.
To get the spacing correct for the two types of sections
Click Design
Click Style Editor
Look for the two settings that say 'Padding (overlay pages)' and just 'Padding' under the 'Index' section.
Adjust the scroll bar to change the amount of padding for each