5 steps to make your sites style and vibe appeal to your ideal client
There are SO many websites out there that are just a ‘pretty face,’ but they don’t do much in terms of marketing a business to those dreamy clients. That’s not what we want for your website however, so let’s talk alllll about how to make sure your site is appealing to those ideal clients!
Now of course, in order to make our site appeal to ideal clients, we MUST know who our ideal clients are in the first place.
This really is step 1 and cannot be skipped. A vague idea of who your dreamy client is just won’t do when you need to be making decisions based off of that person.
When I was taking B-School, I wrote out my ideal client avatar and continued through the B-School modules, only to realize that my rather shallow and incomplete ICA wasn’t detailed enough for me to be able to make any real decisions based off of her. I ended up rewriting my ICA a total of 3 times before I felt satisfied that I could make website, product/service, marketing and copy decisions based off of her.
At the beginning I knew that my ICA was 30ish, American and had brown hair… Though that information wasn’t very helpful for deciding what the color scheme of my brand or the copy on my site should be.
So if you haven’t already truly, truly nailed down your ICA, I highly suggest heading over to this post where I give prompts to flesh out a really detailed, holistic ICA that will help you make better business decisions. Or if you think you have your ICA down, but are struggling through the steps in this post, then again, head over to the ICA post I’ve written to ensure you’ve got your ICA super clear before moving on.
I can promise, once your ICA is clear, alllll the other decisions you’ll be making in our business and on your website will become super duper simple to make.
Okie, now you know your ICA, let’s talk about how we can make your website’s style and vibe appeal to exactly that person!
Truth bomb: Your website should be your ideal clients happy place
Every single tiny detail should be to their taste, all the copy on your pages should be written exactly as they talk and the service you’re providing should be exactly what they’ve been longing for.
So how exactly do you take that advice and turn it into reality, ensuring your site’s visual style is making your dream client swoon?
How to make sure your sites design + style appeals to your ICA
Some people are super clear from the moment they write their ICA that they just know the vibe and style their ICA loves.
Other times, this can be tough to take your written ICA and turn it into something visual.
I’ve found one of the easiest ways for clients to figure out the design and style that should be reflected through their website is to look at the visual brands of businesses, bloggers and websites their ICA is already loving.
I’m by no means saying copy those brands logos, colors, etc., but I want you to critical look at them to see what’s some consistent themes you could learn from.
Step 1.
It’s time to look critically at the social media feeds, advertisements, and websites of these brands! Write out a list of the characteristics and design styles you’re noticing.
Are the things they’re loving colourful, vibrant, and tropical, with pops of intricate details?
Or more classic, timeless, and upscale that’s oozing elegance?
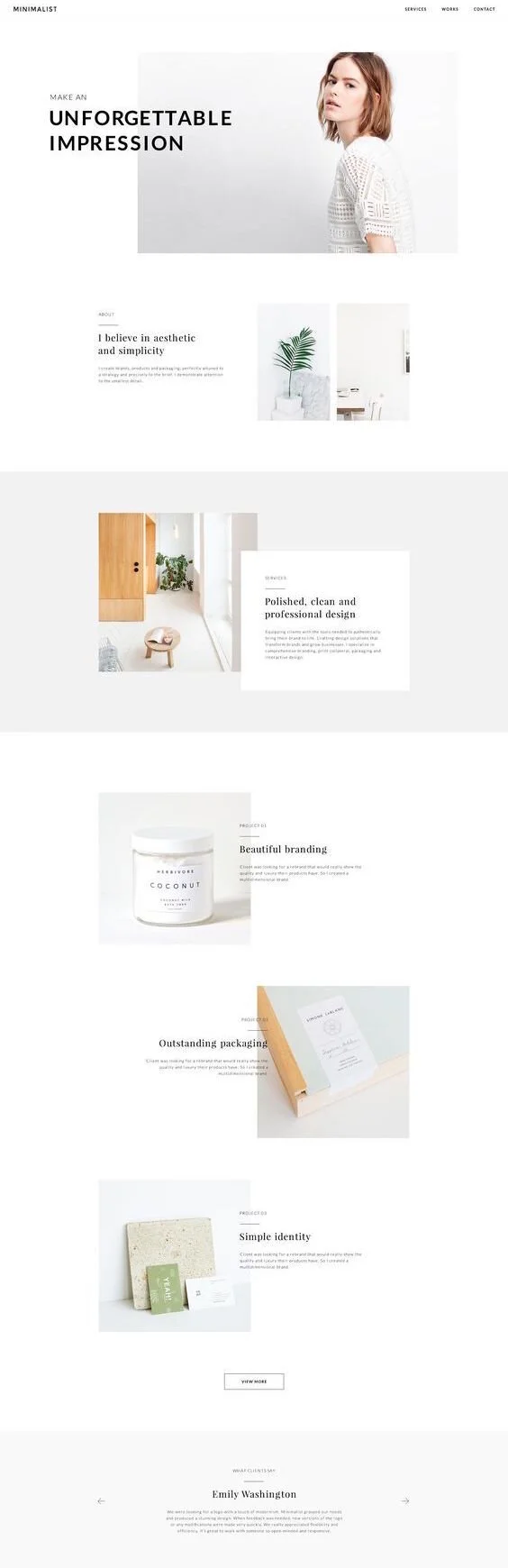
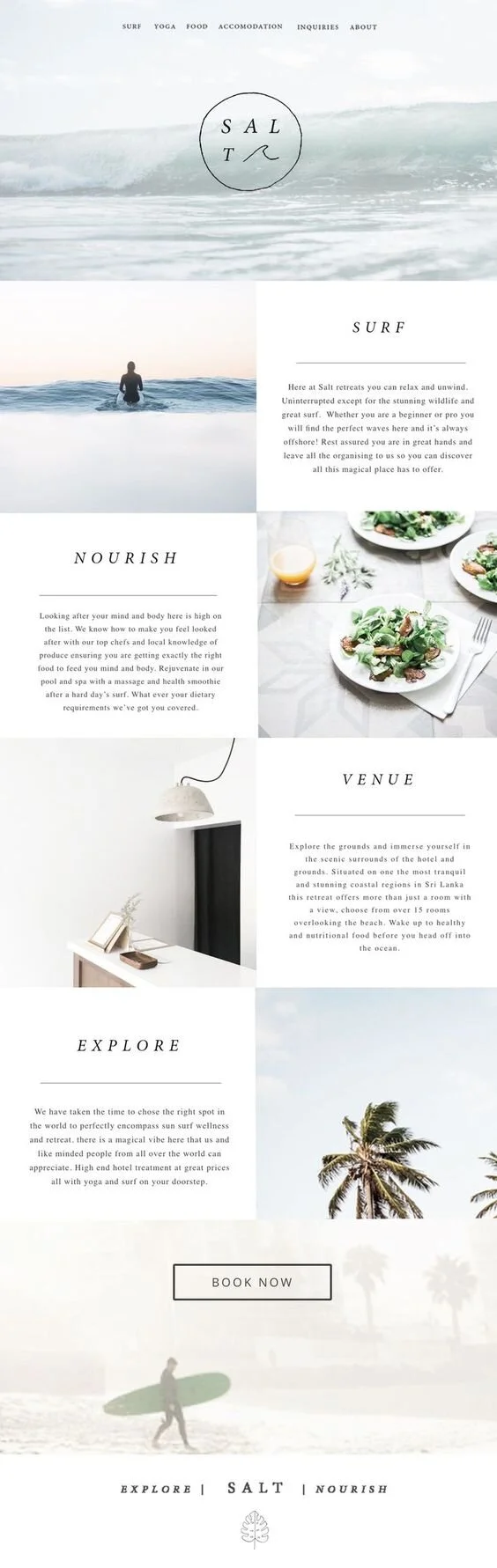
Maybe the brands they’re following are minimalistic and zen with a very relaxed and holistically healthy vibe?
Step 2.
Now you have this list of characteristics, go to town making a Pinterest inspiration board that reflects the style and vibe that your ICA would want to hop right into, live her life in and never leave.
Step 3.
Now it’s the time to look at this board and seriously ask yourself, did I pin these thing for me or for my ICA? Many of us are guilty (myself included) of sneaking things into our brands and businesses that we love, but that maybe doesn’t perfectly align with our ICA.
Look back at your ICA exercise, read through it, and take a look at your Pinterest inspiration board. Are there any pins on there which maybe don’t 100% fit? Delete them out.
A more curated board is better than an overflowing one which doesn’t have a clear, coherent direction and style.
Step 4.
Okie, now it’s time to prepare the mood board for your site!
Once you create this, you’ll keep it handy open on your desktop as you’re designing your site. Refer back to it every now and again, judging if your website is a proper reflection and extension of your mood board.
It can be easy in the site design process to stray from our original vision, so having that mood board and color palette to refer back to is greatly helpful in ensuring we stay on track.
I created a video a while back about creating a mood board right in Squarespace, so you don’t need any other fancy design software to make it. Here it is, take a watch!
You can sign up for a free trial of Squarespace here and I also got ya a little off the price, use code PAIGE10 for 10% off your first year. (Yes, that's an affiliate link!)
Step 5.
Okay, now we’re on to to incorporating that style and vibe into your site! A lot of people ask me exactly how exactly to bring their brand into their Squarespace site. There are a whole host of ways, you get to choose how many of them you use!
Here’s a few ideas:
Photos - this I would have to say is the #1 BEST way to show what your brand is about and your visual style, because it’s a super visual medium. You can also go to town and incorporate videos too if you have them!
Logo - obv. Make sure its in line with your ICA’s style, and upload it to your Squarespace site!
Fonts - You get 4 font choices in Squarespace, so make ‘em count! Ensure each is a perfect reflection of the style your ICA loves. If they’re into the script, fancy loopy fonts though, ensure you use those very sparingly for just a word here and there, and don’t write full phrases or paragraphs in the hard to read fonts. Use them for a word here and there for highlight something and incorporate the visual style of them, but clarity will always win in marketing, so bottom line when it comes down to fonts is ensuring your visitors an actually read the things, over the visual style of them.
Buttons - Buttons are a fabulous place to incorporate your brands colors! You get 3, so I like to make each a different color.
Footer - I’ve seen some really cool ‘designey items’ (technical word) in footers. Of course, a footer is another great place to incorporate your brands colors too. Footers are pretty much always a different color than the rest of the page, so make it stand out with a bit of color and personality.
Instagram feed - Incorporating your IG feed can be a great way to keep some freshness going on on your site as we tend to update photos on there more often than we do on our site. There’s one caveat to this one, assuming your IG is super on brand visually, put it on your site, if you tend to post personal photos and other ‘off-brand’ stuff, it’s better to leave it off.
Page design - You can incorporate the visual style of your business into your site right down to the way you lay out your content. Take a look at these sites for an example. They’ve used the layout of the photos and content on the page to further reinforce their style.
Icons - Icons are gaining in trendiness on sites, and they’re an absolutely perfect way to break up the mounds of text that sometimes happens on sites. Choose icons that reflects your businesses offerings as well as a style that’s reflective of your business overall. (Eg. minimalistic monochromatic icons vs. super detailed colourful ones). Then, color them to match your brand and you’re good to go.
If you’re new to creating icons for your site, here’s a video on how I create and customize icons in under a min!
Happy site building gal!