How to completely redesign your Squarespace blog page
Ahem. Notice anything different about the blog lately?
It’s true! We’ve been busy behind the scenes, moving things around to give Ye Olde Blog a bit of a facelift. It’s totally cool if you didn’t notice though. The redesign did go pretty seamlessly (thanks, Squarespace).
So why the redesign?
The old blog page had one major downfall, and that was that it only displayed the 20 most recent blog posts. In order for reader’s to navigate to older content, they had to repeatedly press “previous” at the bottom of the page. Superrrr annoying.
With literally hundreds of blog posts, it was likely most visitors to the blog would never make it past the first few pages, therefore missing out on some super valuable (IMO) past content.
So there’s that, and the fact that everything on the internet seems to be going the way of the unlimited long-scrolling pages. I wanted my blog page layout to more closely resemble the websites and apps I know my ideal audience is already reaching for – Pinterest, Instagram, Facebook, etc.
Oh, and long-scrolling pages also provide way more opportunities for plugging your fabulous freebies and opt-in gifts to new subscribers! You no longer have to rely solely on sidebars, pop-ups and footers to let people know where to sign up. You can scatter your beautiful custom opt-in forms multiple times throughout your long-scrolling blog page.
Ready to see how it’s done?
How to redesign your blog page layout in Squarespace
1. Create your blog index page
What the heck is an index page? You may want to check out this post first.
Basically, it’s a bunch of regular Squarespace pages, stacked one below the next creating one long-scrolling page. Each page or “section” within the index can be styled differently, and it’s super easy to drag and drop sections to change the order in which they appear on the page.
To create your index page:
Go to “Pages”
Click the + sign appearing beside primary navigation to create a new page
Scroll down to “collections" and choose “index” as your page type.
2. Add sections to your index page
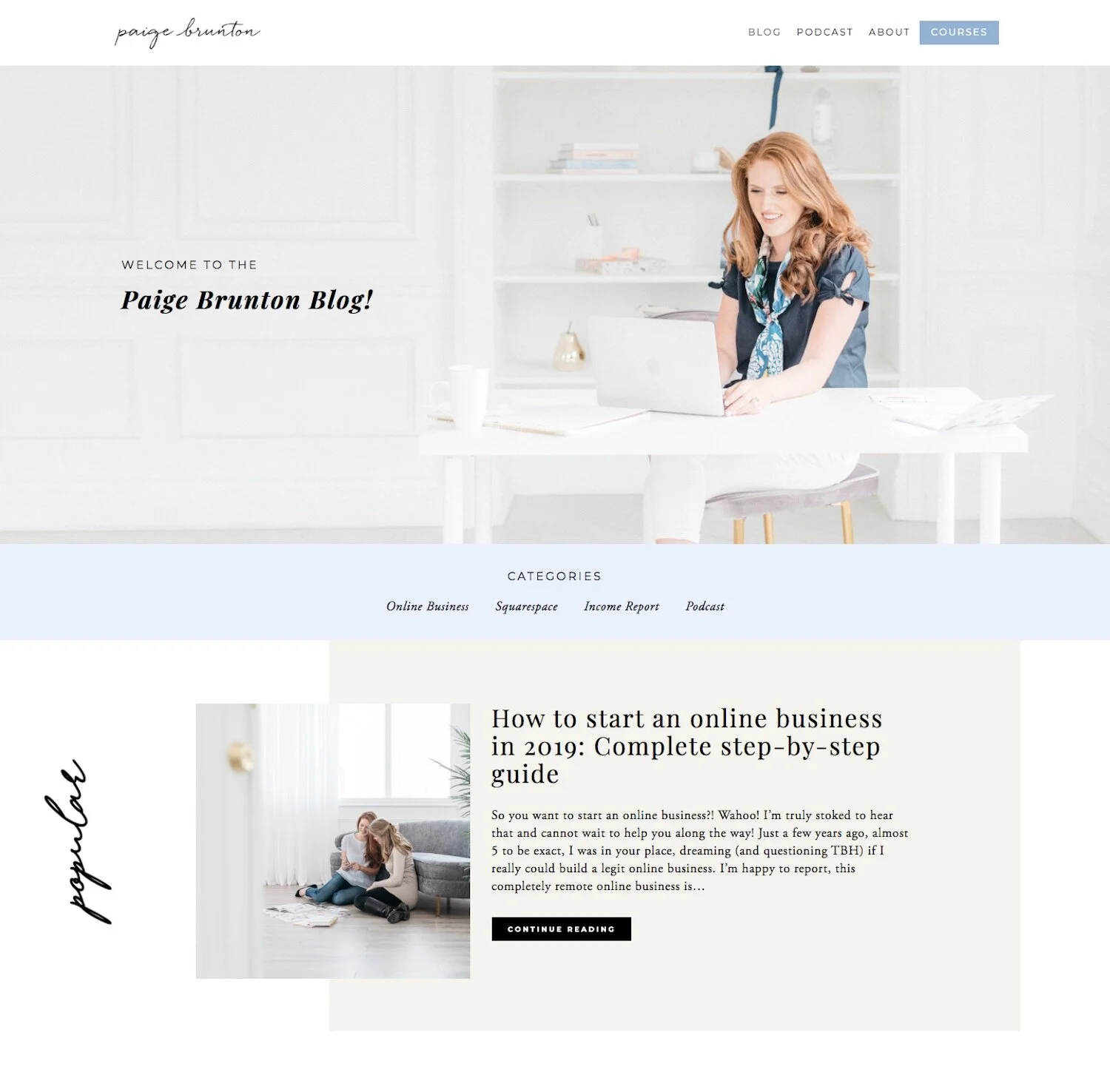
What goes in this first section? Whatever you want! Here’s a peek at what’s currently appearing at the top of my blog page.
Fun fact: this is actually three separate sections:
The first section is just a background image and simple text block welcoming visitors to the blog.
The second section is a background color and text, with the text linked to the blog categories.
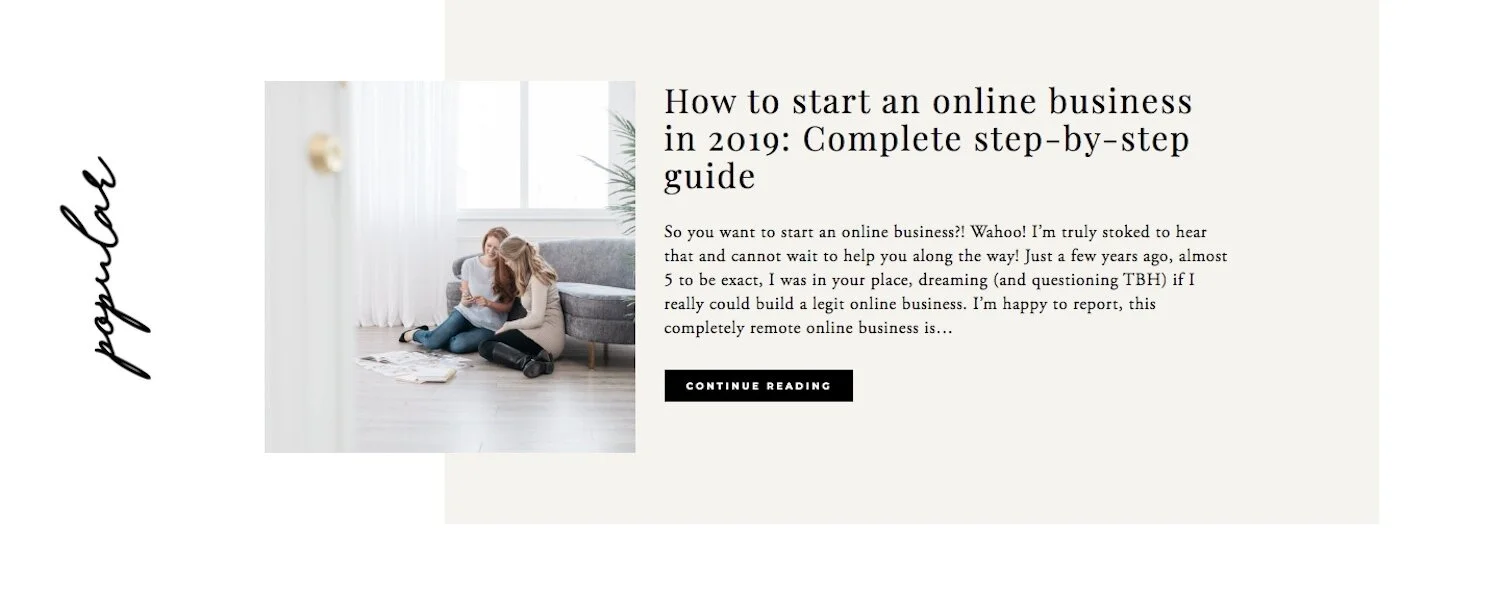
And the third is just a banner image, an image block, a text block, and button block linking to a featured blog post!
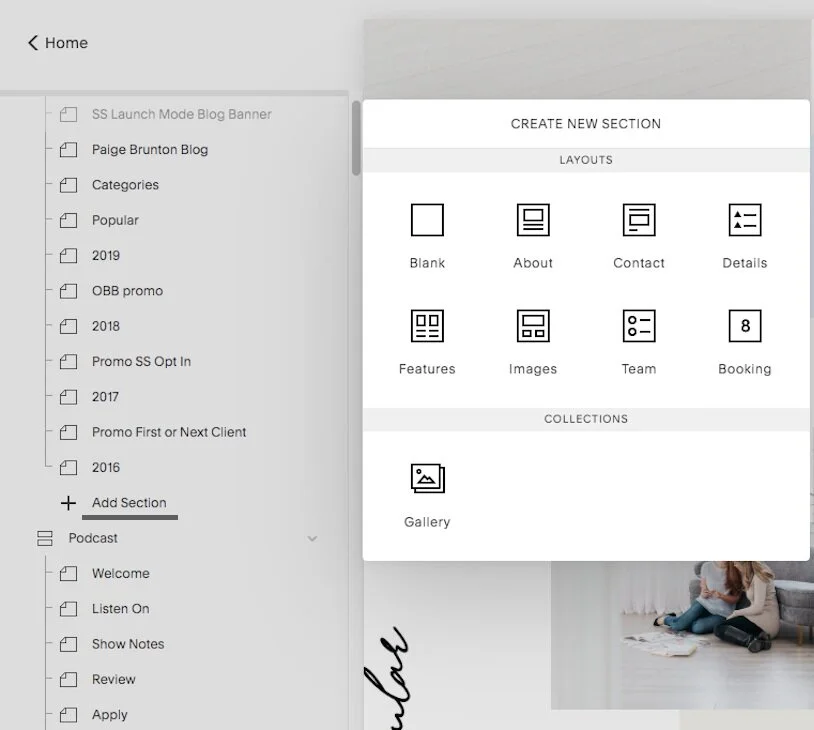
So how do you go about adding a new section to your index page? By clicking (wait for it…) “Add section.” Go ahead and select the blank one for now.
3. Add Blog content to your section using summary blocks
Time to give the people what they came for…your blog content!
If you are redesigning your blog, chances are you already have content published, which means it is already appearing somewhere on your site. The summary block allows you to pull your already published content onto your new blog index page.
To add a summary block:
Choose an insert point
Scroll down to “summary”
Select “grid”
When it comes to selecting the type of summary block, you do you. I chose a grid layout, as it most closely resembles the websites and apps my audience is frequenting (Pinterest etc)
Note: you can easily switch layouts once a summary block is added. So no worries if you happen to change your mind.
Here is the summary block being used to display content from August 2019. I chose to place a text box above each summary block to title and separate it from the rest of my content from that year.
How does your summary block know which content to pull? You tell it!
This is where properly categorizing and tagging each blog post you publish becomes very important! (Here’s a helpful little vid on how to do just that.)
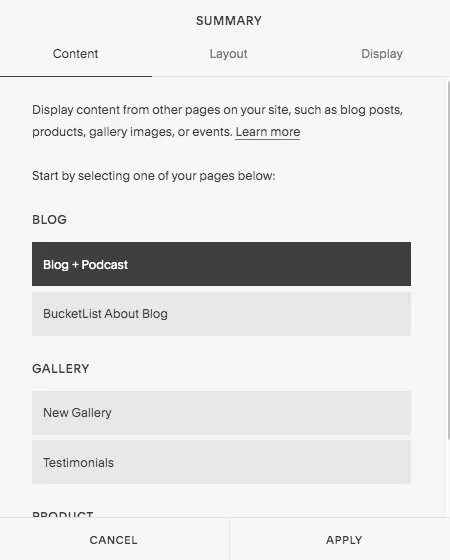
Once everything is properly categorized and tagged, you are ready to edit the settings of your summary block. In your editor, your will find three tabs: Content, Layout, and Display.
The Content tab tells your summary block where to find your content that needs roundin’ up.
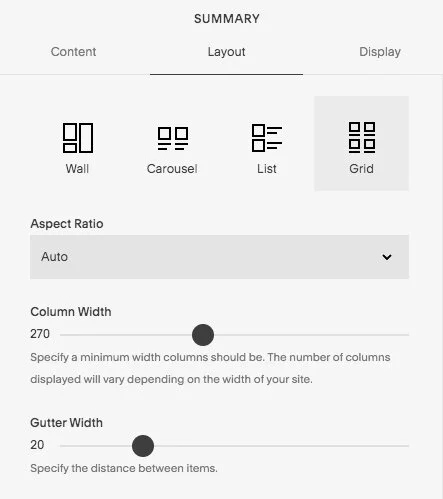
The Layout tab tells your summary blog how to display the content. (Here are my grid settings, btw).
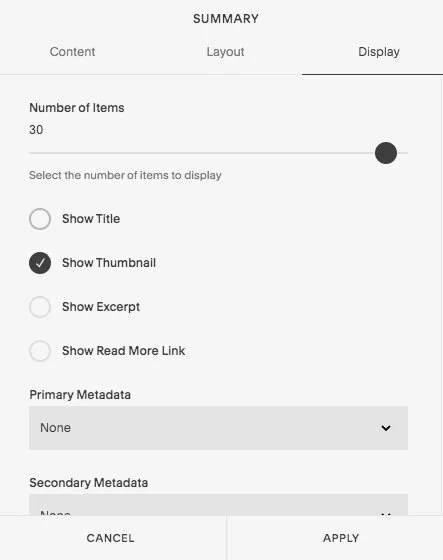
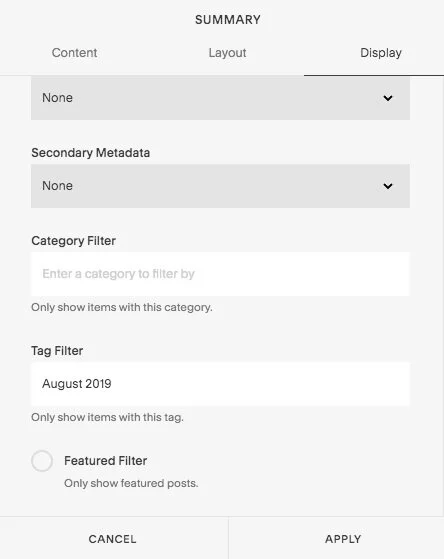
And last but not least, the Display tab tells your summary block which content to display!
I’ve indicated to my summary block that it should display 30 items, and show only the blog post’s thumbnail image. If wanted to gather up all the blog posts from a certain category (ie. Online Business), I could enter that category here. I’ve opted to organize my content by month and year, so I will search for each month’s tag using the tag filter box.
If you want all of your blog content to appear on one long-scrolling index page, and to be organized by year, I suggest adding a new section to your index page for each year. Then simply, add 12 summary blocks per section. One for each month of the year!
Pro tip: if you have several year’s worth of content, you only have to create your page from scratch once. For the remaining years, just duplicate your page/section and changed out the tag for each block to display the correct year.
4. Bonus: Add in your freebie opt-in gifts!
Custom freebie opt-in forms are the perfect way to break up your content a bit, and to let readers know that the blog isn’t the only valuable free resource you offer!
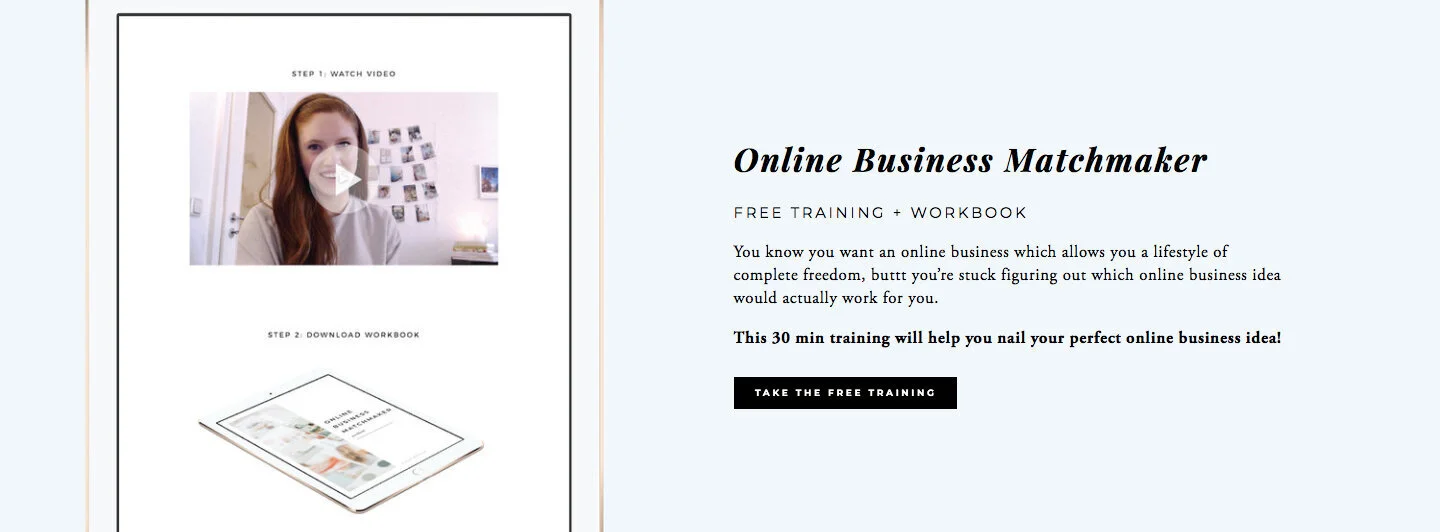
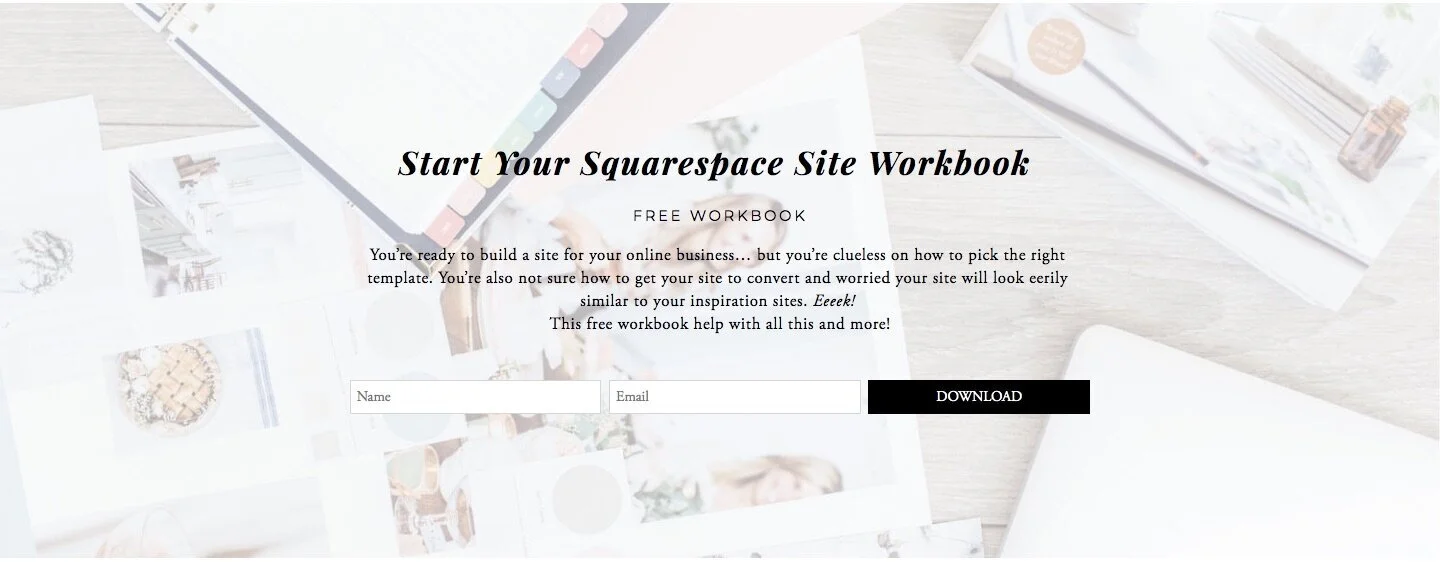
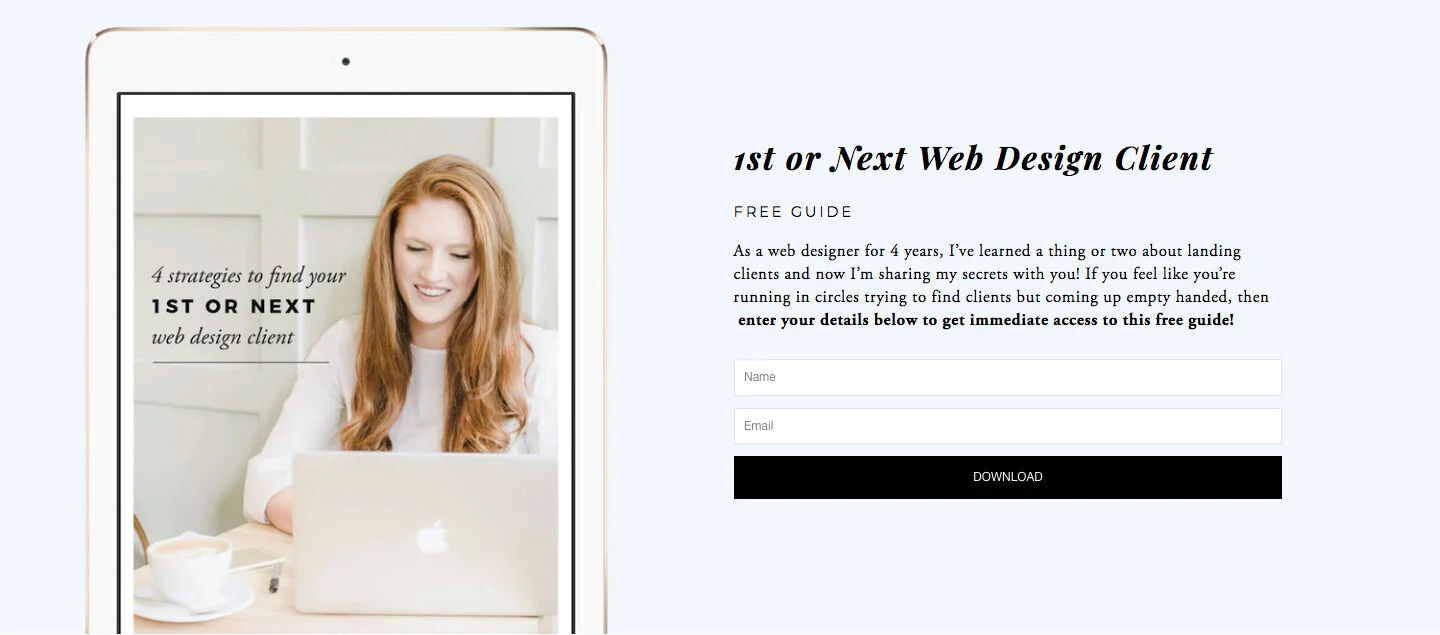
Here’s a few sections I created to sprinkle my opt-in gifts throughout the new blog page:
(Want in on these freebies? Click any of the below images and it’ll take you where you need to go to sign up!)
Maintaining your new blog page
Depending on how much past content you have, it should take you just a few hours to completely redesign your blog page using index pages, sections, and summary blocks. And once that you’ve done the work once, there’s really only a tiny bit of maintenance to be done each month.
Half of the maintenance is just to be sure you are correctly tagging and categorizing each new blog post you create and publish.
The other half is remembering to create a new summary block at the beginning of each month so your blog posts have somewhere to be displayed! It’s a super simple step, but also easily overlooked when you are busy tending to all the other things in your business.
My advice? Set some sort of alarm. My assistant actually sets herself a reoccurring task in Asana. More on how I use Asana to stay organized in my business here.