How to change the content background color on one individual page or section in Squarespace
Let me guess, you're trying to . . .
change the color of just a certain section or page of your Squarespace site?
And when you do it's changing the entire background color of the full site? Oh and you'd prefer to not code, you say? Not to worry, I have a solution for you in today's post!
You can sign up for a free trial of Squarespace here and I also got ya a little off the price, use code PAIGE10 for 10% off your first year. (Yes, that's an affiliate link!)
If you didn't already know, the strategy of changing the background color of just a section of your page helps to define areas on the page, contains a related group of content together, and visually delineates clear sections or ideas. So, basically, it's super helpful for organization of your site.
While normally you change a style within the Style Editor in Squarespace, trying to change just one section or page's color is the exception to that rule of changing the background color in the Style Editor.
Related: Squarespace Style Editor: A complete guide
What you do in the Style Editor affects the entie site, so when it comes to changing just one background, you actually want to avoid the Style Editor.
In today's tutorial, I'll show you the magic of index pages and how to use a photo of a color to change the background color for a certain part of your page.
No clue what an index page is? The post below will help explain it.
Related: A beginners guide to Squarespace index pages
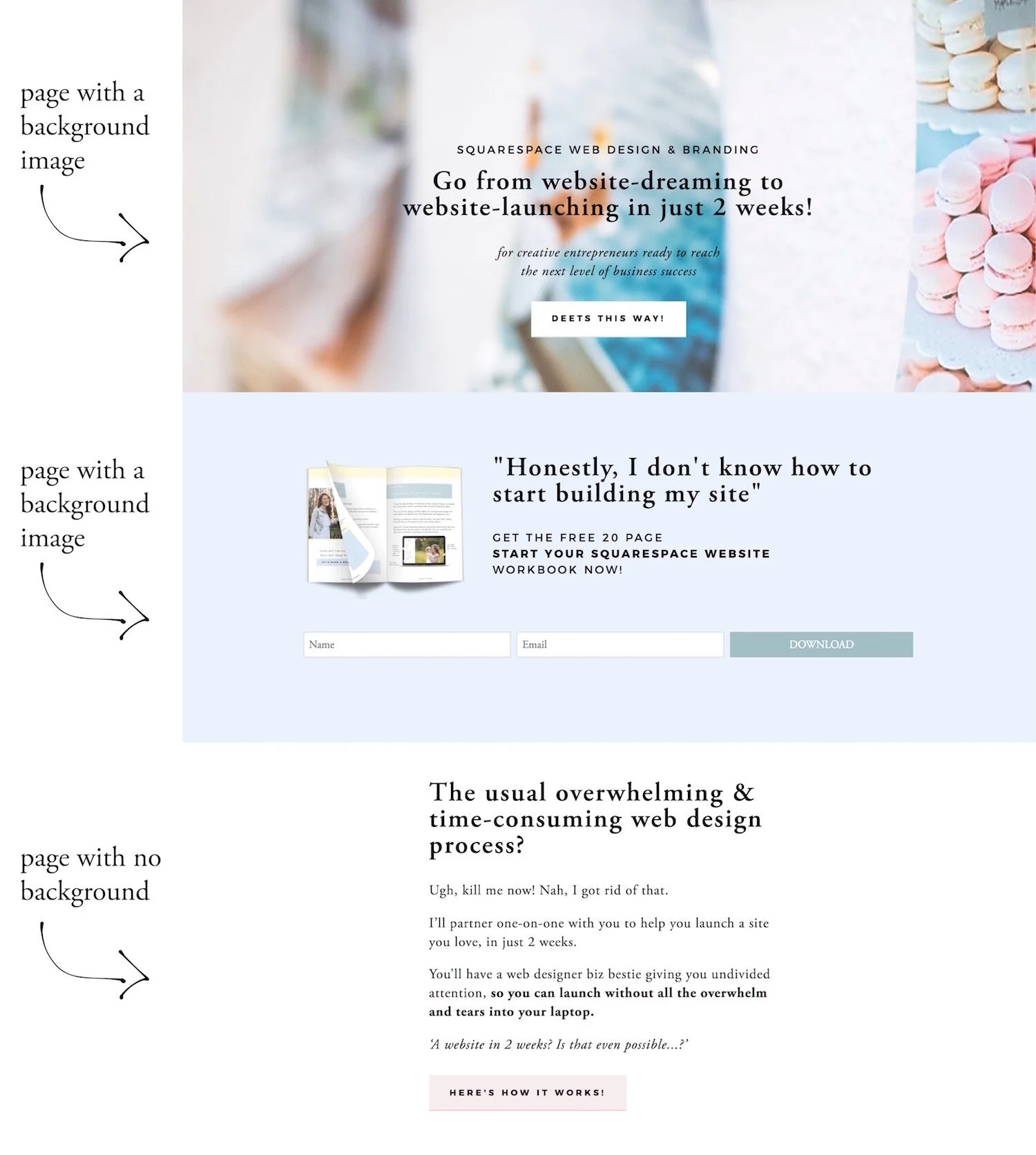
First, let's look at an example of a page with different background color sections.
See how the first section is a page of an index with an image as the background? Then the second section has a blue background and the third section has a white background?
White has been set in the Style Editor as the site-wide background color. The image is obviously an image and the blue? It's an image too!
In order to make this happen on your Squarespace site, you're gonna want to be using a template within the Brine family.
Related: Squarespace template comparison chart
Templates within the Brine family include: Brine, Aria, Basil, Blend, Burke, Cacao, Clay, Ethan, Fairfield, Feed, Foster, Greenwich, Hatch, Heights, Hunter, Hyde, Impact, Jaunt, Juke, Keene, Kin, Maple, Margot, Marta, Mentor, Mercer, Miller, Mojave, Moksha, Motto, Nueva, Pedro, Polaris, Pursuit, Rally, Rover, Royce, Sofia, Sonny, Sonora, Stella, Thorne, Vow, Wav, West.
Related: What is the best Squarespace template? Brine. Here's why.
(Oh and by the way, the example above is from my site, and I currently uses the Rally template, which is of course in the Brine family.)
All templates within the Brine family allow you to have index pages, add a banner background to each individual index page and then put any block on top.
And that is the magic which makes this possible - without code!
How to change the background color for sections of Squarespace pages - without code
To get the background color on the section we want, here's the steps:
1. Create a photo of the color you'd like as your background
(I created mine in Illustrator, though Canva also works perfectly for this. Just create a rectangle with one plain color, then save it as an image to your desktop. The size of your canvas/image really doesn't matter.)
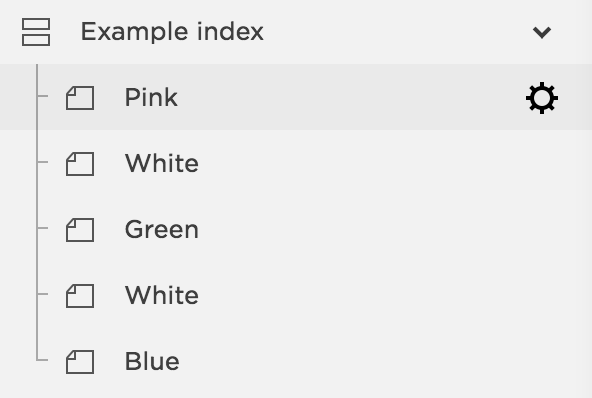
2. Add a new page to an index
3. Click the gear icon of the page you'd like to add a background color to
4. Click over to the media tab at the top of the pop-up window
5. In the banner, area upload your photo of the plain color
6. Click save
7. Click onto the page you just added your color banner to
8. Hover over the colored banner area & click 'edit'
9. Add blocks onto the banner as you would with any other regular page
10. Click save
Ta Da! SO easy, right?!
There you have it, how to change the background color section on your Squarespace site - without code!
You'll also love
How to make sure your Squarespace website is set up to convert
50 example Squarespace websites built by Square Secrets course students
9 reasons people are bailing on your site before they buy or book!
Squarespace customization hacks using CSS
Squarespace CSS: what you need to know before you get started
Squarespace CSS: how to target specific pages, sections, or blocks on your site
Squarespace CSS: 10 tips for customizing your site's fonts & text blocks
Squarespace CSS: 10 ways to customize your site's navigation
Squarespace CSS: 10 free code snippets for customizing your site's images & icons
Squarespace CSS: 10 tutorials for styling your site's buttons and forms
Squarespace CSS: 10 code snippets & plugins for styling your site in mobile view
Squarespace CSS: 10 code snippets for customizing your site's background & layout
Squarespace CSS: 10 code snippets & plugins for customizing your site's blog