Review: Using the Squarespace Sidebar Plugin on your blog or website
Oh the sidebar, forever a topic of discussion when creating your website!
Do you need one?
Do you not?
Are they even helpful to your site?
Or are they just cluttering the place up?
We could go around in circles all day talking about the pros and cons of sidebars, (I'll leave that for another post), but if you fall into the 'I want a sidebar' camp, today's post is just for you!
If you've been making do with a Squarespace template that has a sidebar built-in, but are eyeing some of the other templates that come without a sidebar (for example a template in the Brine family - my and every other Squarespace bloggers favorite template family), or if you're on a sidebar-less template but are dying for one, I have a solution!
Like always, I choose to build my clients sites on a Brine template family template.
My client requested a sidebar however, and while I know a few hacks to adding a sidebar I decided to test out a Custom CSS Plugin I had heard about from sqspthemes.com.
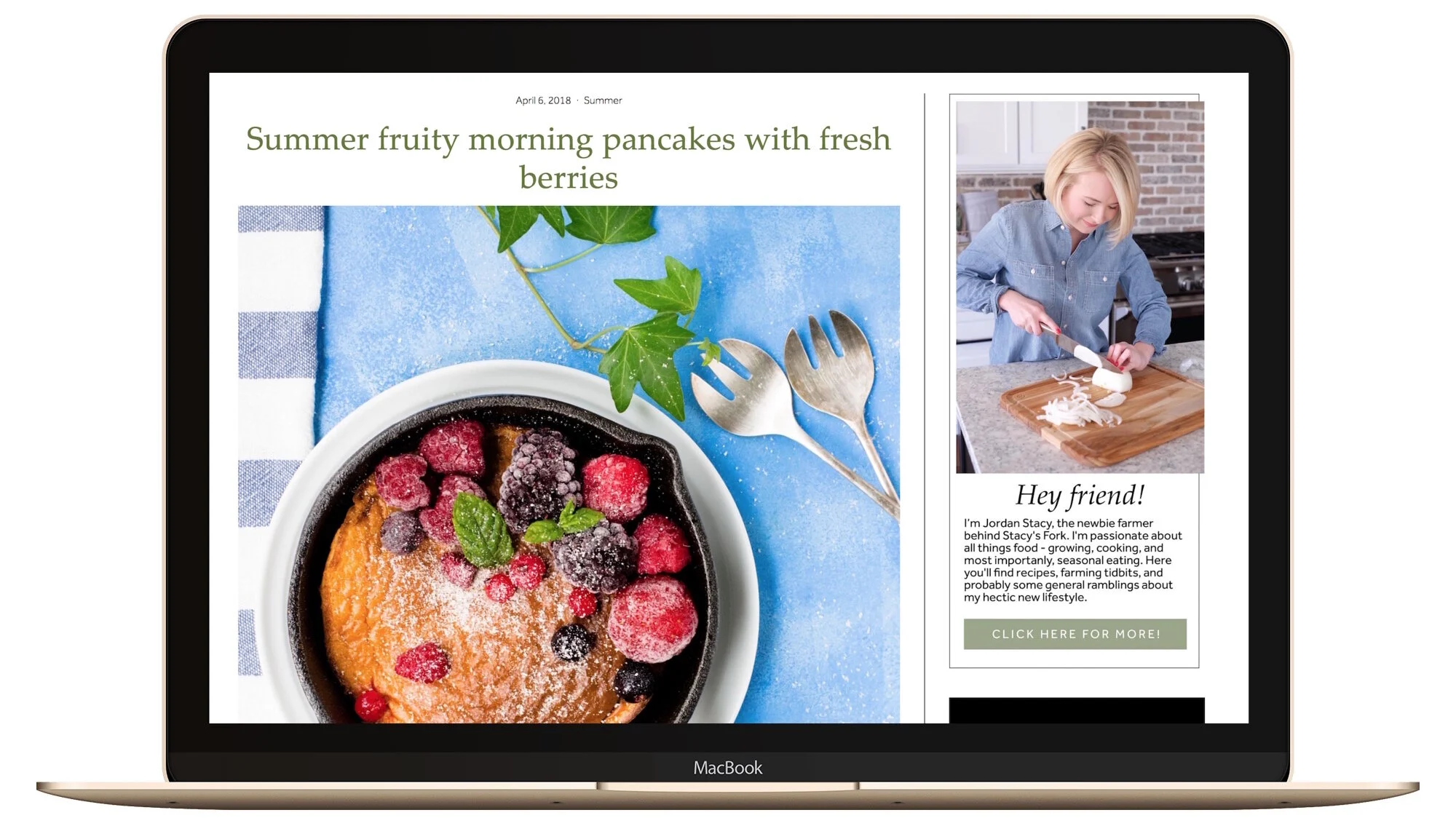
We used the plugin, and you can see it in action on stacysfork.com.
The sidebar plugin is paid, so if you're looking for a free option, you can check out this post, this post and this post. All three are different hacks to creating your own sidebar.
There are downsides to each of the free sidebar hacks listed above however.
First, for some of the hacks, you set the content that goes in your sidebar and then publish your page or post. If you want to change the content in your sidebar, you'd have to go back to every page or post to change the content. If you've written hundreds of blog posts, that will absolutely eat away at an entire day for you.
One of the other hacks allows you to use a summary block to post content in your sidebar that you can then change more easily. Still, while genius, it's a pretty work-around hack and not the most ideal solution.
If you're not into hacks and have a few dollars to spend ($50 to be exact), the Squarespace Sidebar Plugin is the easiest way I've found so far to add a sidebar to a template that doesn't have one.
(Heads up: I'm not sponsored to talk about this product and I'm also not an affiliate, just a web designer who happily found a decent solution to a problem.)
Admittedly, the instructions leave something to be desired with this plugin so I think a little work could definitely be done to make them more clear.
But once you have gotten your way through the steps, the sidebar works perfectly on all sizes of screens, and there's a lot of flexibility to be had.
The plugin has its own settings page (pictured below) which makes it much easier than normal Squarespace plugins to use.
Instead of the code having highlighted bits in a different color telling you what can be changed, you just pop your preferences into the settings page below. It allows you to customize your own sidebar, pops out the code that has all your settings included, and then input the custom code on to your site to make the sidebar exactly, without fiddling with code.
Here's a peek at the options you have once you install the sidebar.
You can change:
The side of the page the sidebar is on
How wide/thin the sidebar is
If there's a background color to the sidebar
If there's a divider line between the sidebar and the rest of the page content
If there's a border around the whole sidebar
If it's 'sticky' (meaning, once you get to the bottom of the sidebar, it keeps in the same place as you continue to scroll down the page so there's always sidebar beside the page content)
What the spacing between the sidebar and the rest of the site content is like
At what pixel width the page needs to be for the sidebar to 'break' from the side of the page and go below the page content
You're also able to determine exactly which pages the sidebar appears on, though again the instructions were a bit confusing in that area and therefore it was a challenge to figure out how to make that functionality work.
Overall though, if you're dying for a sidebar and you're not into the hacks above, this is the best solution I've found so far. Click here to buy your sidebar plugin.
You can sign up for a free trial of Squarespace here and I also got ya a little off the price, use code PAIGE10 for 10% off your first year. (Yes, that's an affiliate link!)