A quick intro to the most common blocks in Squarespace
Hey, hey new Squarespacer!
Or let's be real, current WordPress user who is totes fed up with the WordPress headaches and is currently researching Squarespace because you hear whisperings that it's wayyyy easier to use.
(The rumors are true, Squarespace will cause you 242 fewer tech meltdowns per year than WordPress.)
Okie, so if you're new to Squarespace or are thinking of moving to Squarespace, there's one important aspect of the Squarespace site builder that you need to get familiar with: Squarespace blocks.
(Kinda like lego, but all on the internet.)
Squarespace blocks make up the content of your website. You can add content blocks to the content area of any page on your site and then drag and drop them to create your completely custom layout and fabulous site design.
So, what exactly is a block? And what type of content can you put on to your site with blocks?
In this post I'll walk you through the most common blocks you'll likely use in your site design.
Plus, I'll also link you to a few other blog posts that are going to be superrrr helpful for all y'all new Squarespace users!
You can sign up for a free trial of Squarespace here and I also got ya a little off the price, use code PAIGE10 for 10% off your first year. (Yes, that's an affiliate link!)
The most common Squarespace blocks
Text block
The text block is added to a page and allows you to put text on your website. Rather useful really. Within the text block, you have all the usual text editor functions, just like in Word or Pages. You can bold, italicize and link text. You can also tab it to create an indent, put text into a numbered or bulleted list, left, center and right align it or change it from regular, paragraph body text into 3 different heading styles.
Image block
The image block allows you to add images to your site. There's also a ton of design options within an image block, meaning you can create some really interesting looks and layouts with them. Some image block designs allow you to place text and buttons partially overlapping and on top of images!
Gallery block
A gallery block allows you to add multiple images at a time. Why use a gallery block instead of an image block? When you have a lot of photos to upload to a page or post, it would be rather time-consuming to add 40 image blocks one by one and then drag and drop them into place. So, when you have a lot of images to upload at once, add a Gallery block. Then in the design area of that block, you can arrange the layout of the blocks however you please with just a couple clicks.
Video block
A video block simply allows you to add a video to anywhere on your site. To use the video block you first upload your video to somewhere such as Youtube, Vimeo, etc. and then just paste the link of the video into the video block and from there it will appear on your site. You can also set a custom thumbnail in the video block too in case you don't like the one YouTube or Vimeo uses automatically.
Spacer block
I know, a spacer block might not sound like the most thrilling thing in the world. It adds space to your page, big whoop. BUT! Don't go sticking your nose up at it, I would argue that it's by far the most useful and underrated block in Squarespace. It's also the block I use most in all my site designs. Here's a post explaining how to master the spacer block to create a clean and well-organized website. This is by far the most useful and underrated block in Squarespace.
Line block
Super simple, a line block allows you to add a horizontal line to anywhere on your page, fabulous for breaking up concepts and sections within your page content.
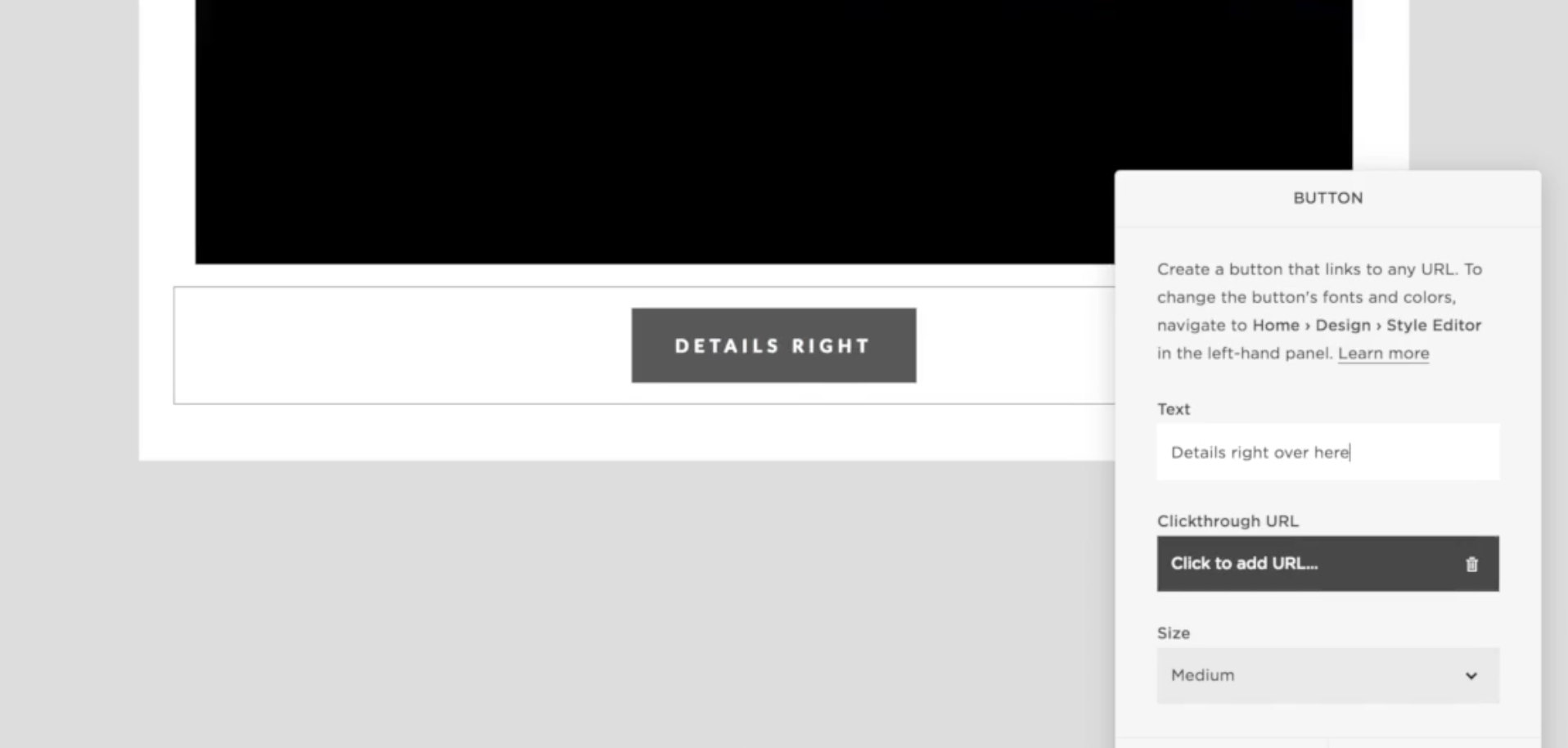
Button Block
The button block allows you to add a button to your site and link to either a file (say a PDF), another page on your site or another site on the internet. It's great for drawing attention to a Call To Action, as it's a lot more noticeable than some linked text.
Audio
The audio block allows you to add audio tracks, say songs or podcasts to your website. You can choose to either upload your audio to the block or host your audio somewhere else and then you just pop the link to that audio file in and you're good to go.
Summary block
The summary block allows you to pull some content from another area of your site and display some of it somewhere else on your site. Why is this useful? Say you want to showcase the newest blog posts on your homepage, but not all blog posts, you'd use a summary block. Same goes for say you have 3 products in your shop that are super popular, you can showcase the 3 most popular products somewhere other than just your shop page which has allll your products.
There's a TON you can do with a summary block. This post explains lots more about how to use them. Squarespace Hack: How to build rotating reviews/testimonials blocks
Form block
The form below allows you to collect information from your site visitors. Say you want to run a survey, or have people contact you through a form on your site, a form block is a tool to use to get the job done. There's a whole bunch of options within the form block that allows you to take a variety of info, much more than just the basic typing in info and selecting an option from a few checkboxes.
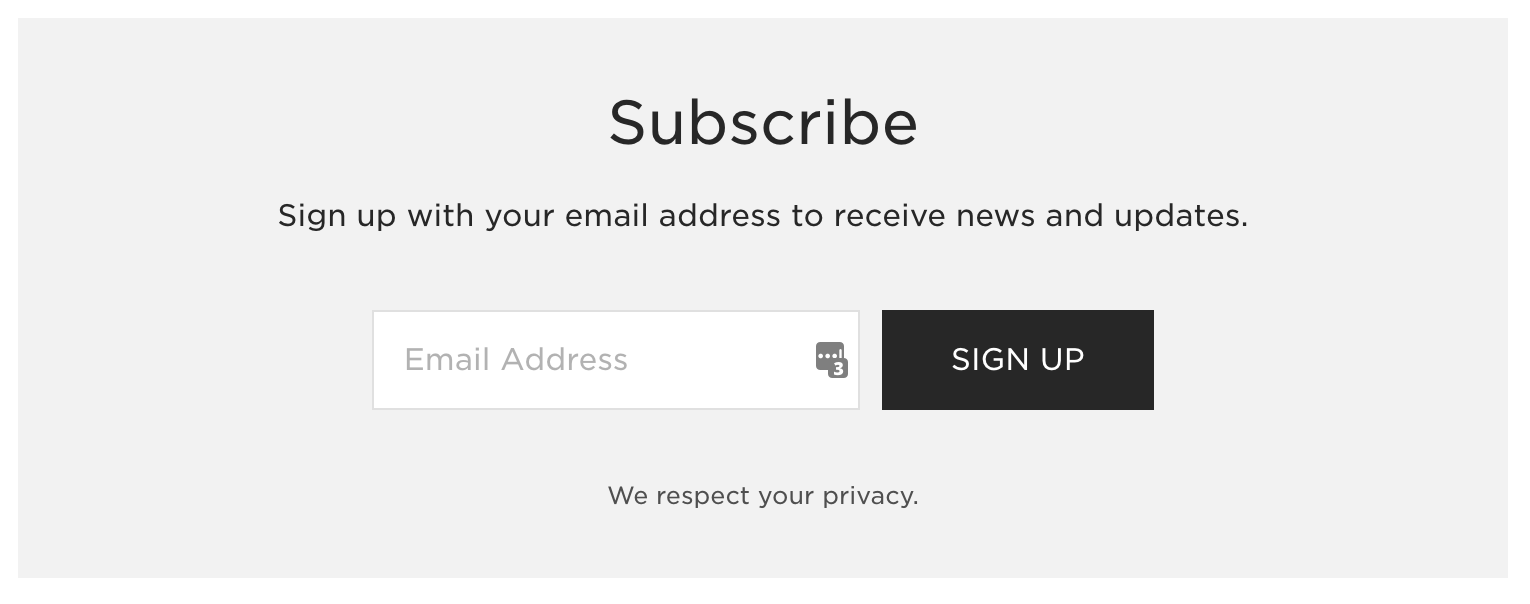
Newsletter block
There's no need to integrate some third party tool or use Leadpages when you have a Squarespace site, you can simply just add a newsletter block and your site visitors can then input their name and email to join your list or download a free opt-in gift.
Map block
Simple pop your address into the map block and a beautiful map will appear on your site. You can customize the style of the map in the design settings of the block to change the look and make it match the vibe of your overall design.
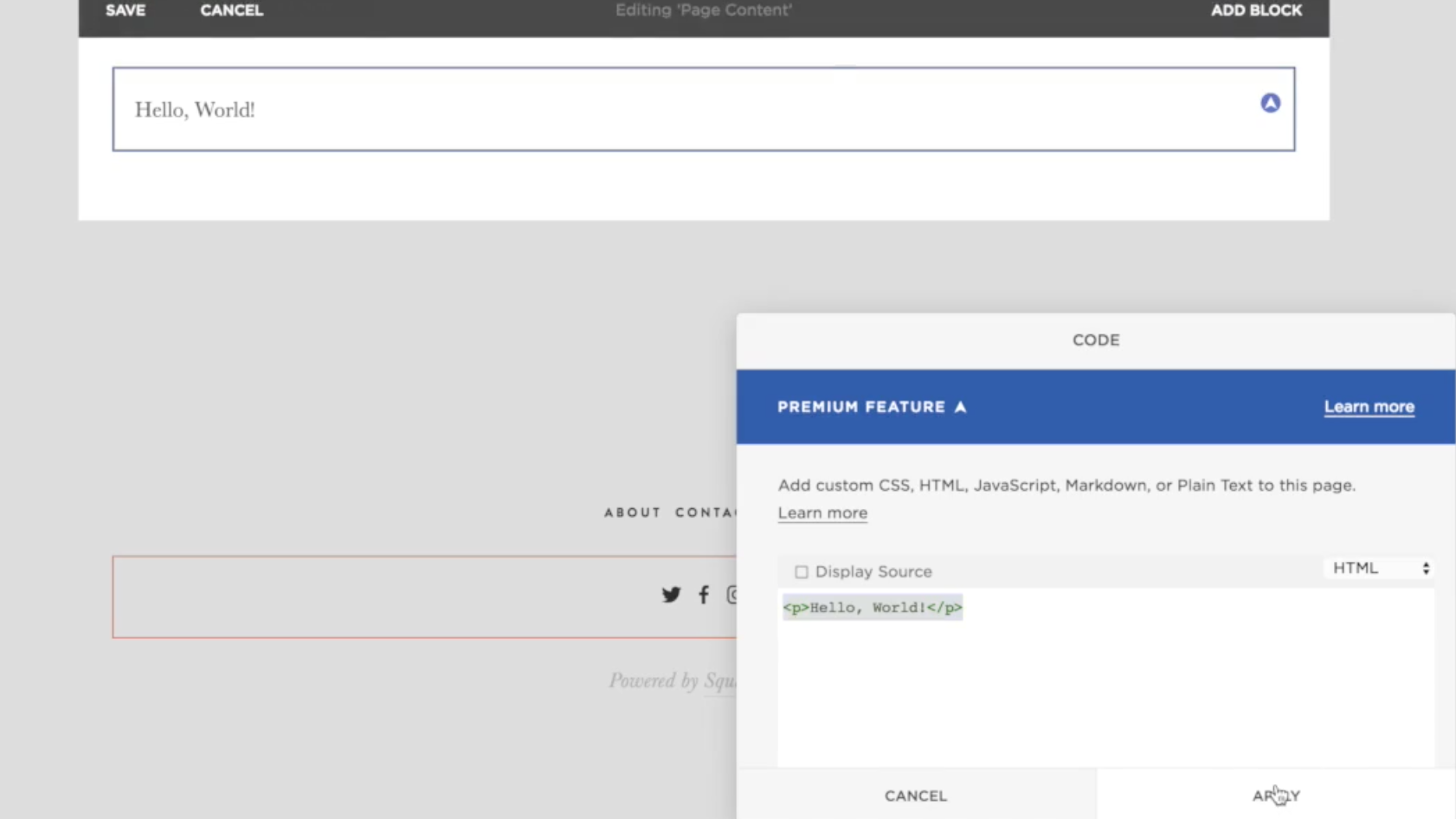
Code block
If you do want to integrate a third party application into your site, simple copy the code from your other application and paste it into the code block. Then, like magic, the code block will then display whatever the item from your third party application is.
Menu block
The menu block has similarities to the text block, just a few different styling options that give your text the more traditional menu style look and layout. There's a couple options within the menu block to achieve different looks.
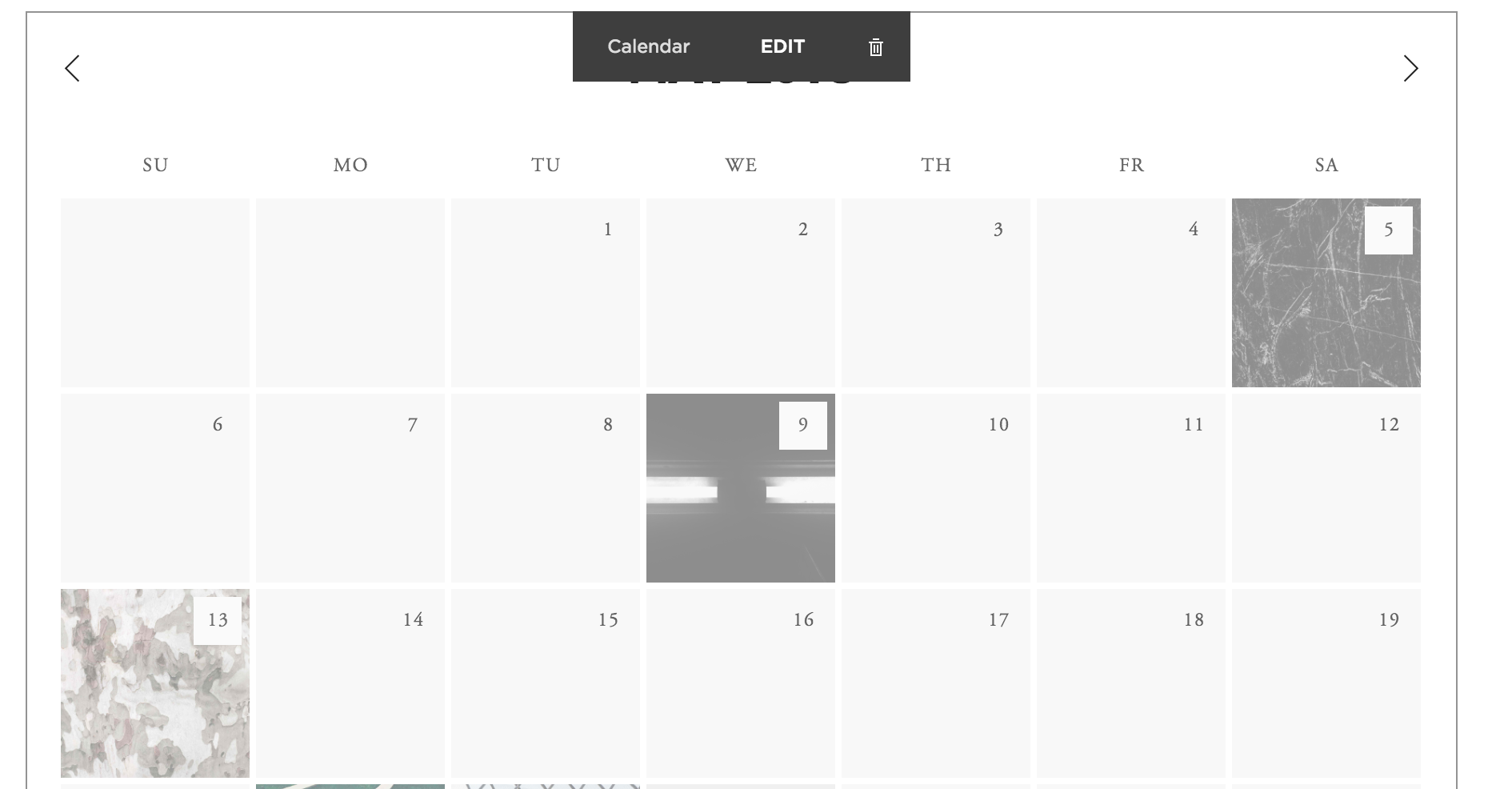
Calendar block
If you have events happening in your business, the best way to display them is through a calendar block. To fully use the calendar block it's a kinda 2 step process. First you create an events page where you add all your upcoming events and then when you pop in a calendar block on your site, it will automatically add all the events to your calendar block.
Acuity block
Acuity is a third party software that allows small businesses to have clients and customers schedule appointments with them, either paid or free events. Acity is an amazinggg software that can help you automate SO much of the back and forth of organizing appointments, I absolutely love this block!
Search block
The search block allows you to place a search bar anywhere on your site, making it easy for your site visitors to find what they're looking for quickly. You can either set the search block to 'quick preview' potential related results as someone types, or wait until they're typed their full search query before opening a new page with all the different potential results.
There are a few more blocks within Squarespace, but these are the most common ones you'll be using when building your site.
Want more Squarespace beginners info? I've got you covered!